LI自动添加数字序号
LI自动添加数字序号,完全使用CSS自己的属性方法来实现,代码中一共演示了三种序号风格,一种是阿拉伯数字风格,还有大写序号风格,另外还有带竖线的序号风格,向大家介绍如何用CSS自动为内容增加序号的功能,非常实用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS自动加序号Ordered List样式</title>
<style type="text/css">
/* list 1 style */
#list1 {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
#list1 p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
/* list 2 styles */
#list2 {
font: italic 1em Georgia, Times, serif;
color: #999;
list-style: lower-roman;
}
#list2 p {
font: normal .85em Georgia, Times, serif;
color: #000;
}
/* list 3 styles */
#list3 {
font: normal 1.1em Arial, Helvetica, sans-serif;
color: #666;
}
#list3 p {
font: normal .7em Arial, Helvetica, sans-serif;
color: #000;
border-left: solid 1px #999;
margin: 0;
padding: 0 0 1em 1em;
}
</style>
</head>
<body>
<ol id="list1">
<li>
<p>FontLister字体查看及卸载软件,应该说查看字体的功能还是挺强大的,可预览字体,可查看字体的超多属性信息,比如字符集、字体的高度和宽度、精细、水平和垂直方位、默认字符、末字符、断字符以及字体类型、单元高度等信息,用起来十分方便,免安装,无限制,也不需注册。</p>
</li>
<li>
<p>HTML5真的很棒,你看看这个网页加载效果就明白了,不用任何图片,纯代码实现动画效果,一个方格动画,随着网页加载而变化的效果。方格也是由代码生成的,超赞吧?</p>
</li>
<li>
<p>VB打印窗体及窗体中的控件,就是把窗口中的输入框按钮什么的也打出来。程序的亮点是窗口界面的设计,尤其是登记表的设计,有个性,程序采用了Access数据库,输入完这些信息,可保存,如果打印机连接正确,则可直接打印了。</p>
</li>
</ol>
<ol id="list2">
<li>
<p>调色板代码,VB制作调色器的主代码,本程序通过拖动滑块来改变颜色,每个基色都有对应的滑块,左侧方格适时显示所调整的颜色值</p>
</li>
<li>
<p>一个IP自动切换的程序,隔几秒后会自动断开、自动连接,适用于adsl,这样ADSL宽带的IP地址就是不停变化的,软件主要适用于一些特殊场合,比如客户端投票之类的被限制IP的时候用,软件功能简单,不需要注册就可使用。 </p>
</li>
<li>
<p>RegDllView软件下载,这个小软件可以很方便的查看你电脑中已注册的DLL、oxc以及以COM方式注册的exe组件等,在每个已注册的文件中,你可以查看它的最后注册日期,CLSID和ProgID等</p>
</li>
</ol>
<ol id="list3">
<li>
<p>苏飞迷你农历日历-万年历,是以前网页上的一个日历,经苏飞优化完善,重新编译成软件版本,这样用着更方便了,日历中包括农历、节日、星期、节气等众多丰富的信息查询功能 </p>
</li>
<li>
<p>html5 canvas超酷loading,用时候可以单独摘出某个你喜欢的Loading代码,看了你会喜欢的。注意不要用IE8测试,html5现在支持火狐、Chrome、Opera等浏览器。
</p>
</li>
<li>
<p>两个下拉导航菜单的演示,用jquery.easing.1.3.js和jquery.naviDropDown.1.0.js以及jquery.hoverIntent.minified.js共同实现,最新的jquery版本也可以引入,在演示页面中,分别有横向水平向下滑出的下拉菜单. </p>
</li>
</ol>
</body>
</html>
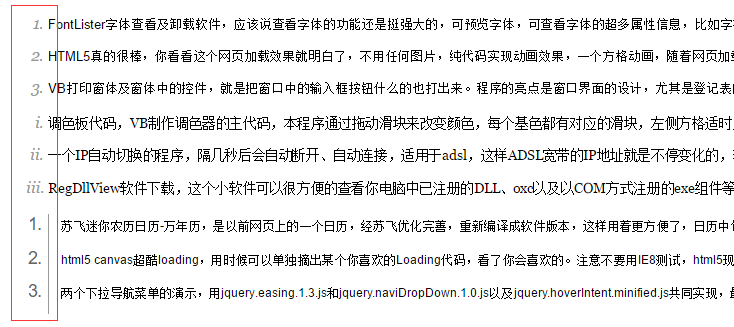
演示图片
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END