最新织梦DEDECMS全站目录化伪静态设置(网址和生成静态地址一样、电脑和手机访问地址也一样)
最新织梦DEDECMS全站目录化伪静态设置,伪静态设置成功后,网址和生成静态地址一样、电脑和手机访问地址也一样。
如果你电脑端是生成静态而手机端是动态的话,请查看织梦手机端伪静态设置http://www.baishitou.cn/1157.html
此教程适合文章命名选择的是{aid},如果你的文章命名选择的是{pinying},请看织梦DEDECMS全站伪静态(电脑+手机移动){pinyin}拼音版https://www.baishitou.cn/2506.html
伪静态设置成功后,访问URL地址效果如下。
电脑端的URL地址:
列表页 http://www.123.com/news/
列表分页 http://www.123.com/news/list_1_2.html
内容页 http://www.123.com/xinwenzixun/6.html
内容页分页 http://www.123.com/news/6_2.html
TAG标签页 http://www.123.com/tags/职场/
TAG标签分页 http://www.123.com/tags/职场/2/
搜索页 http://www.123.com/search/职场.html
搜索页分页 http://www.123.com/search/职场-2.html
手机端的URL地址:
列表页 http://m.123.com/news/
列表分页 http://m.123.com/news/list_1_2.html
内容页 http://m.123.com/news/6.html
内容页分页 http://m.123.com/xinwenzixun/6_2.html
TAG标签页 http://m.123.com/tags/职场/
TAG标签分页 http://m.123.com/tags/职场/2/
搜索页 http://m.123.com/search/职场.html
搜索页分页 http://m.123.com/search/职场-2.htm
是不是心动了呢,那我们开始动手设置吧。
准备工作:先备份好网站数据,网站需要修改的文件我已打包好,都是从官网上直接下载,然后修改的,你可根据自己网站编码下载,然后覆盖以前的文件即可。把你的移动域名解析到网站并绑定网站根目录下的m文件夹。
GBK
UTF8
如果你想自己修改文件,上面的下载请忽略,然后查看下面的修改教程。
网站后台设置:
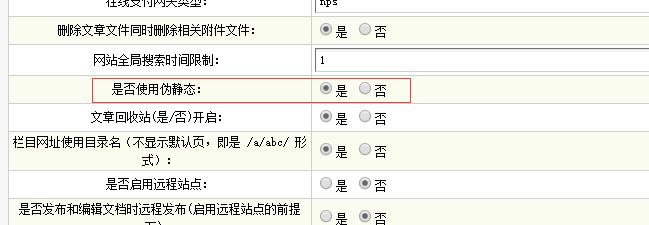
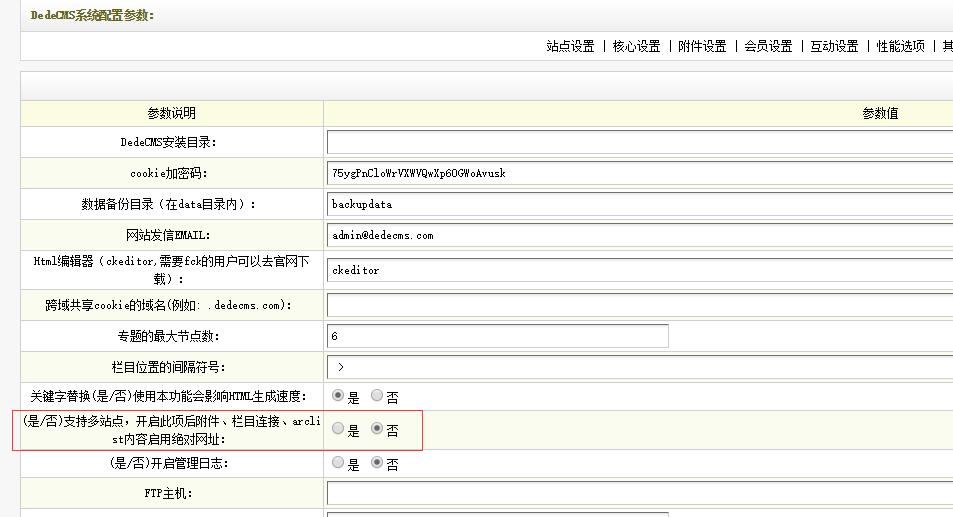
一、后台-系统参数-核心设置-开启伪静态
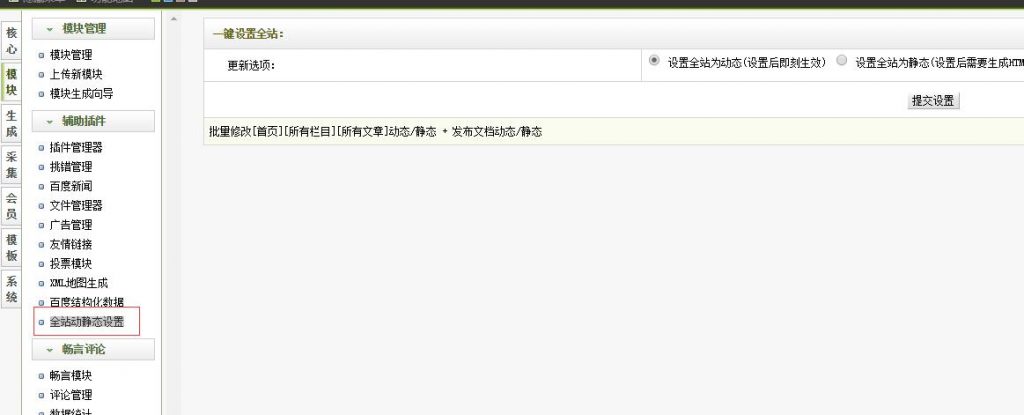
二、安装全站动静态插件,下载的压缩包里有。设置全站为动态。
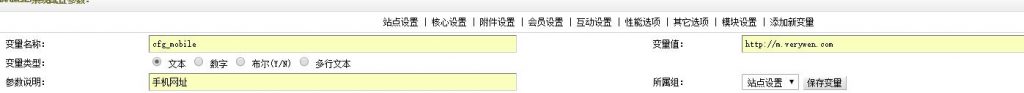
三、后台添加两个新变量:(注意:如果你的网站模板是自适应的,没有手机站,此步可以跳过)
变量名称:cfg_mobile
变量类型:文本
参数说明:手机版网址
变量值:http://m.verywen.com
所属组:站点设置

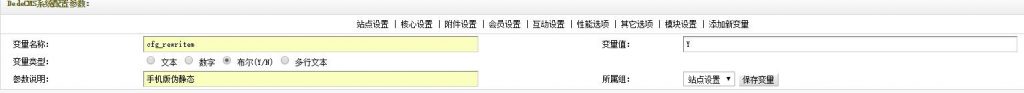
变量名称:cfg_rewritem
变量类型:布尔(Y/N)
参数说明:手机版伪静态
变量值:Y
所属组:站点设置


四、修改文件
1、列表页和内容页伪静态链接
打开 /plus/list.php 搜索
$tid = (isset($tid) && is_numeric($tid) ? $tid : 0);修改为
if($cfg_rewrite == 'Y')
{
if(!is_numeric($tid))
{
$typedir = parse_url($tid, PHP_URL_PATH);
$PageNo = stripos(GetCurUrl(), '.html') ? intval(str_replace('.html', '', end(explode("_", GetCurUrl())))) : 1;
$tinfos = $dsql->GetOne("SELECT * FROM `#@__arctype` WHERE typedir='/$typedir' or typedir='{cmspath}/$typedir'");
if(is_array($tinfos))
{
$tid = $tinfos['id'];
$typeid = GetSonIds($tid);
$row = $dsql->GetOne("Select count(id) as total From `#@__archives` where typeid in({$typeid})");
}
else
{
$tid = 0;
}
}
}
else
{
$tid = (isset($tid) && is_numeric($tid) ? $tid : 0);
}打开 /plus/view.php 搜索
$t1 = ExecTime();在它下面加入
if($cfg_rewrite == 'Y')
{
if(!is_numeric($aid))
{
$aid = stripos(GetCurUrl(), '.html') ? str_replace('.html', '', end(explode("/", GetCurUrl()))) : 0;
$aidpage = explode("_",$aid);
$aid = intval($aidpage[0]);
$pageno = intval($aidpage[1]);
}
$arcrow = GetOneArchive($aid);
if ($arcrow['arcurl'] != GetCurUrl()) die(" Request Error! ");
}上面代码里,如果打开的内容页地址不是实际地址的话,页面会直接显示Request Error! 如果你想让它显示404页面
可用下面代码
if($cfg_rewrite == 'Y')
{
if(!is_numeric($aid))
{
$aid = stripos(GetCurUrl(), '.html') ? str_replace('.html', '', end(explode("/", GetCurUrl()))) : 0;
$aidpage = explode("_",$aid);
$aid = intval($aidpage[0]);
$pageno = intval($aidpage[1]);
}
$arcrow = GetOneArchive($aid);
if ($arcrow['arcurl'] != GetCurUrl())
{
header("location:/404.html");
die ();
}
}
打开 /include/arc.listview.class.php 搜索
//获得上一页和下一页的链接在它上面加入
if($cfg_rewrite == 'Y')
{
$purl = "";
}
else
{
$geturl = "tid=".$this->TypeID."&TotalResult=".$this->TotalResult."&";
$purl .= '?'.$geturl;
}继续搜索
$plist = str_replace('.php?tid=', '-', $plist);在它上面加上
$tnamerule = $this->GetMakeFileRule($this->Fields['id'],"list",$this->Fields['typedir'],$this->Fields['defaultname'],$this->Fields['namerule2']);
$tnamerule = preg_replace("/^(.*)\//", '', $tnamerule);
$plist = preg_replace("/PageNo=(\d+)/i",str_replace("{page}","\\1",$tnamerule),$plist);打开 /include/helpers/channelunit.helper.php 搜索
global $cfg_typedir_df;修改为
global $cfg_typedir_df, $cfg_rewrite;继续搜索
$reurl = $GLOBALS['cfg_phpurl']."/list.php?tid=".$typeid;修改为
if($cfg_rewrite == 'Y')
{
$reurl = $typedir.'/';
}
else
{
//动态
$reurl = $GLOBALS['cfg_phpurl']."/list.php?tid=".$typeid;
}继续搜索
return $GLOBALS["cfg_plus_dir"]."/view-".$aid.'-1.html';修改为
$articleDir = MfTypedir($typedir);
$articleRule = strtolower($namerule);
if($articleRule=='')
{
$articleRule = strtolower($GLOBALS['cfg_df_namerule']);
}
if($typedir=='')
{
$articleDir = $GLOBALS['cfg_cmspath'].$GLOBALS['cfg_arcdir'];
}
$dtime = GetDateMk($timetag);
list($y, $m, $d) = explode('-', $dtime);
$arr_rpsource = array('{typedir}','{y}','{m}','{d}','{timestamp}','{aid}','{cc}');
$arr_rpvalues = array($articleDir,$y, $m, $d, $timetag, $aid, dd2char($m.$d.$aid.$y));
if($filename != '')
{
$articleRule = dirname($articleRule).'/'.$filename.$GLOBALS['cfg_df_ext'];
}
$articleRule = str_replace($arr_rpsource,$arr_rpvalues,$articleRule);
if(preg_match("/\{p/", $articleRule))
{
$articleRule = str_replace('{pinyin}',GetPinyin($title).'_'.$aid,$articleRule);
$articleRule = str_replace('{py}',GetPinyin($title,1).'_'.$aid,$articleRule);
}
$articleUrl = '/'.preg_replace("/^\//", '', $articleRule);
if(preg_match("/index\.html/", $articleUrl) && $cfg_arc_dirname=='Y')
{
$articleUrl = str_replace('index.html', '', $articleUrl);
}
return $articleUrl;2、内容文章分页伪静态
打开 /include/arc.archives.class.php 搜索
$PageList = preg_replace("#.php\?aid=(\d+)#i", '-\\1-1.html', $PageList);有2处,修改为
$PageList = preg_replace("#view.php\?aid=(\d+)#i", '\\1.html', $PageList);继续搜索
$PageList = str_replace(".php?aid=", "-", $PageList);有3处,修改为
$PageList = str_replace("view.php?aid=", "", $PageList);继续搜索
$PageList = preg_replace("#&pageno=(\d+)#i", '-\\1.html', $PageList);有3处,修改为
$PageList = preg_replace("#&pageno=(\d+)#i", '_\\1.html', $PageList);3、TAG标签伪静态链接
打开 /include/taglib/tag.lib.php 搜索
$row['link'] = $cfg_cmsurl."/tags.php?/".urlencode($row['keyword'])."/";修改为
$row['link'] = $cfg_cmsurl."/tags/".urlencode($row['keyword'])."/";4、TAG标签分页伪静态链接
打开 /include/arc.taglist.class.php 搜索
$this->PageNo = $GLOBALS['PageNo'];在它下面加入
if($this->PageNo == 0)
{
$this->PageNo = 1;
}继续搜索
$prepage="";在它上面加入
global $cfg_rewrite;继续搜索
$purl .= "?/".urlencode($this->Tag);修改为
if($cfg_rewrite == 'Y')
{
$purl = "/tags/".urlencode($this->Tag);
}
else
{
$purl .= "?/".urlencode($this->Tag);
}5、搜索页伪静态链接
打开 /plus/search.php 搜索
$mid = (isset($mid) && is_numeric($mid)) ? $mid : 0;在它下面加入
if ( $mobile==1 )
{
define('DEDEMOB', 'Y');
}继续搜索
$t1 = ExecTime();在它下面加入
$keyword = preg_replace("/-(\d+)/i",'',$keyword);
$oldkeyword = preg_replace("/-(\d+)/i",'',$oldkeyword);打开 /include/arc.searchview.class.php 搜索
global $oldkeyword;修改为
global $oldkeyword, $cfg_rewrite;继续搜索
$purl .= "?".$geturl;修改为
if($cfg_rewrite != 'Y' && !defined('DEDEMOB'))
{
$purl .= "?".$geturl;
}
else
{
$purl = '/search/'.urlencode($oldkeyword);
}继续搜索
return $plist;修改为
if($cfg_rewrite == 'Y')
{
$plist = preg_replace("/PageNo=(\d+)/i",'-\\1.html',$plist);
}
return $plist;6、移动版当前位置 {dede:field.position/} 标签动态改成伪静态
打开 /include/typelink.class.php 搜索
$indexpage = "<a href='index.php'>".$this->indexName."</a>";修改成
if($GLOBALS['cfg_rewritem'] == 'Y')
{
$indexpage = "<a href='".$GLOBALS['cfg_mobile']."'>".$this->indexName."</a>";
}
else
{
$indexpage = "<a href='index.php'>".$this->indexName."</a>";
}继续搜索
return 'list.php?tid='.$typeinfos['id'];修改成
if($GLOBALS['cfg_rewritem'] == 'Y')
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
else
{
return 'list.php?tid='.$typeinfos['id'];
}
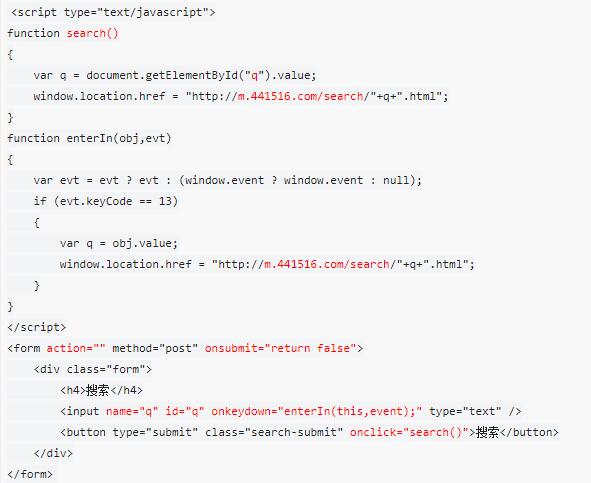
7、模板里把搜索框代码改成静态的js提交搜索,参考下面代码,注意标红的地方
电脑端
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://www.441516.com/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://www.441516.com/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>标红的部分查看下图。
手机端
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://m.441516.com/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://m.441516.com/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>五、织梦电脑版及手机版的伪静态规则下载,根据你的运行环境选择相应的规则。
本地下载
六、织梦手机站织梦伪静态规则-固定自由版m目录文件替换文件,解压后,替换根目录下的m文件夹即可。
本地下载
七、电脑端模板添加跳转代码:
主页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>列表页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>内容页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>测试看看伪静态现在正常了么。
压缩包里面的手机模板都是默认的手机模板,如果出现样式问题或者是数据调用不出来。你可以按照下面的方法修改你的手机模板
css、js、images 改成绝对路径,例如 assets/css/ 改成 /assets/css/
index.php 改成 {dede:global.cfg_mobile/}
list.php?tid=[field:id/] 改成 [field:typelink/]
list.php?tid=~id~ 改成 ~typelink~
list.php?tid={dede:field name='id'/} 改成 {dede:field.typeurl/}
view.php?aid=[field:id/] 改成 [field:arcurl/]
[field:litpic/] 改成 [field:global.cfg_basehost/][field:litpic/]
[field:image/] 改成 <img src="[field:global.cfg_basehost/][field:litpic/]">
上一页标签 {dede:prenext get='pre'/}
改成
{dede:prenext get=pre runphp=yes}
$preurl = @me;
preg_match('/aid=(d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "上一篇:<a href="/m{$result['arcurl']}">{$result['title']}</a>" : "上一篇:没有了";
{/dede:prenext}
下一页标签 {dede:prenext get='next'/}
改成
{dede:prenext get=next runphp=yes}
$preurl = @me;
preg_match('/aid=(d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "下一篇:<a href="/m{$result['arcurl']}">{$result['title']}</a>" : "下一篇:没有了";
{/dede:prenext}
文章内容 {dede:field.body/}改成
{dede:field.body runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.body}栏目内容 {dede:field.content/}
改成
{dede:field.content runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.content}好了,完成了,有问题请留言。如果伪静态不正常,请继续看下面,如果正常。下面就不用看了。
还有一个要注意,伪静态后,访问后台管理地址后面要加上index.php
最后给几个演示地址:
补充:
上面的伪静态是在IIS下状态全部是正常的,但在NGINX下tags就显示404错误了。由于对正规则不太了解,网上查了好多教程,终于搞定,列表页,分页后面都带.html,上面教程里面不带.html
地址如下:
- TAG标签页 http://www.verywen.com/tags/2012/
- TAG标签分页 http://www.verywen.com/tags/2012/2/
这个在IIS运行环境下是显示正常的。但在NGINX下除TAG首页外,里面的链接都打不开的。
修改后的地址如下:
- TAG标签页 http://www.verywen.com/tags/2012.html
- TAG标签分页 http://www.verywen.com/tags/2012/2.html
修改方法:打开 \include\taglib\tag.lib.php ,大约在87行。
$row['link'] = $cfg_cmsurl."/tags.php?/".urlencode($row['keyword'])."/";修改成:
$row['link'] = $cfg_cmsurl."/tags/".urlencode($row['keyword']).".html";打开 \include\arc.taglist.class.php,大约在508行,要在地址后面加上.html
分页中间数字链接地址:
搜索:
$listdd.="<li><a href='".$purl."/$j/'>".$j."</a></li>\r\n";替换成:
$listdd.="<li><a href='".$purl."/$j.html'>".$j."</a></li>\r\n";分页首页链接地址:
搜索:
$indexpage="<li><a href='".$purl."/1/'>首页</a></li>\r\n";替换成:
$indexpage="<li><a href='".$purl."/1.html'>首页</a></li>\r\n";分页上一页链接地址:
搜索:
$prepage.="<li><a href='".$purl."/$prepagenum/'>上一页</a></li>\r\n";替换成:
$prepage.="<li><a href='".$purl."/$prepagenum.html'>上一页</a></li>\r\n";分页下一页链接地址:
搜索:
$nextpage.="<li><a href='".$purl."/$nextpagenum/'>下一页</a></li>\r\n";替换成:
$nextpage.="<li><a href='".$purl."/$nextpagenum.html'>下一页</a></li>\r\n";未页链接地址:
搜索:
$endpage="<li><a href='".$purl."/$totalpage/'>末页</a></li>\r\n";替换成:
$endpage="<li><a href='".$purl."/$totalpage.html'>末页</a></li>\r\n";如果你嫌上面一个一个的修改太麻烦,下面这个是关于除数字链接外其他分页链接修改过的源码,也就是
//获得上一页和下一页的链接和//获得数字链接之前的全部代码。
//获得上一页和下一页的链接
if($this->PageNo != 1)
{
$prepage.="<li><a href='".$purl."/$prepagenum.html'>上一页</a></li>\r\n";
$indexpage="<li><a href='".$purl."/1.html'>首页</a></li>\r\n";
}
else
{
$indexpage="<li><a>首页</a></li>\r\n";
}
if($this->PageNo!=$totalpage && $totalpage>1)
{
$nextpage.="<li><a href='".$purl."/$nextpagenum.html'>下一页</a></li>\r\n";
$endpage="<li><a href='".$purl."/$totalpage.html'>末页</a></li>\r\n";
}
else
{
$endpage="<li><a>末页</a></li>\r\n";
}
//获得数字链接TAG伪静态规则如下
rewrite ^(.*)/tags\.html $1/tags.php;
rewrite ^(.*)/tags/(.*).html $1/tags.php?/$2;
rewrite ^(.*)/tags/(.*)\/([0-9])(?:(\?.*))\.html* $1/tags.php?\/$1\/$2;以上基本就完成了。但有一个问题。就是在网站根目录下仍会自动生成空的栏目文件夹。解决方法请访问下面链接
收集的TGA伪静态规则
#TAG标签
rewrite ^/tags\.html$ /tags.php;
rewrite ^/tags/(.*)(?:(\?.*))* /tags.php\?\/$1;
rewrite ^/tags/(.*)\/(?:(\?.*))* /tags.php\?\/$1\/;
rewrite ^/tags/(.*)\/([0-9])(?:(\?.*))* /tags.php\?\/$1\/$2;
rewrite ^/tags/(.*)\/([0-9])\/(?:(\?.*))* /tags.php\?\/$1\/$2\/;1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。