织梦DedeCms评论二次开发盖楼嵌套、无限回复
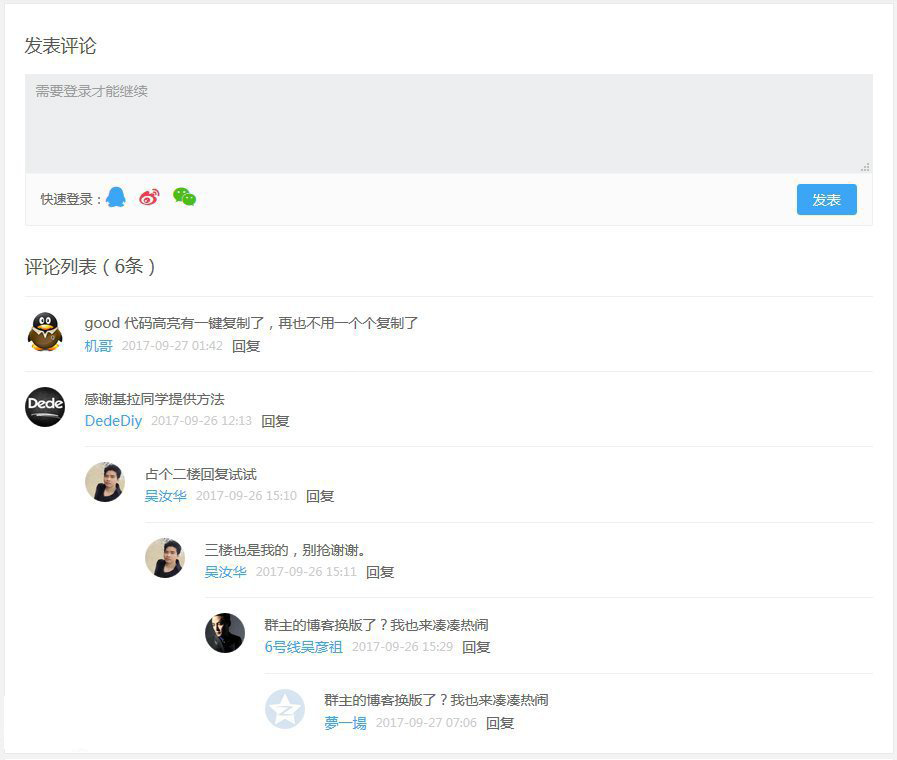
评论效果
评论特点
1.所有文件不与程序任何文件冲突,单独放在一个文件内;
2.自带评论样式,不需要单独写CSS js;
3.支持ajax显示评论总数;
4.支持无限回复盖楼;
5.支持开启游客评论与仅支持会员评论;
6.支持游客评论加入验证码,会员评论不加验证码;
使用教程
1.后台-系统-SQL命令行工具,执行以下语句.
PHP
ALTER TABLE `SzsFox_feedback` ADD `pid` SMALLINT( 5 ) UNSIGNED NOT NULL DEFAULT '0'2.选择对应的编码文件夹,把 comments 文件夹放到网站根目录里;把 ajaxcomments.htm 文件放在你正在使用的模板文件夹里.
3.在内容页模板合适的位置加入评论框代码
HTML
<!-- //AJAX评论区 开始 -->
<script type='text/javascript' src='/comments/jquery.min.js?ver=3.0'></script><!-- //如果你页面中已经加载过jquery库,请删除这一行,防止冲突 -->
<link href="/comments/comments.css" rel="stylesheet" type="text/css" />
<div id="comments" class="entry-comments">
<h3 id="reply-title" class="comment-reply-title">发表评论</h3>
{dede:include file='ajaxcomments.htm' /}
</div>
<script>
window.jsui = {
uri: '{dede:global.cfg_basehost/}'
};
</script>
<script type='text/javascript' src='/comments/loader.js?ver=3.0'></script>
<!-- //AJAX评论区 结束 -->4.静态模式记得要生成后看效果.
5.后台-系统-互动设置 里面可以设置 【评论及留言(是/否)需审核】【评论加验证码重确认】【是否允许匿名评论】
评论开发打包下载 (gbk / utf8):
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END