css样式里面的@media与@media screen的区别
在网站自适应设计中,@media与@media screen是必须用到的css代码,可能大家对此并不陌生。但是大家又知不知道@media与@media screen的区别在哪呢?在自适应设计中你是用@media还是用@media screen?你知不知道两者产生的结果有什么不同呢?这些问题我想很多人都不清楚吧。本文便通过实例给你说说@media与@media screen的区别,主要是告诉你它们产生的效果区别在哪。
@media与@media screen手机网页区别
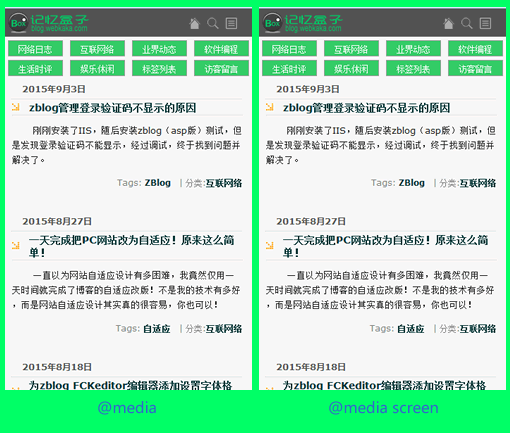
好吧,理论方面暂时放在一边,先看看两者产生的手机网页视图有什么不同。
@media与@media screen手机网页
上图看出,没有任何区别。没错,确实没有任何区别,因为@media与@media screen的css在手机设备里都是有效的。
@media与@media screen打印网页区别
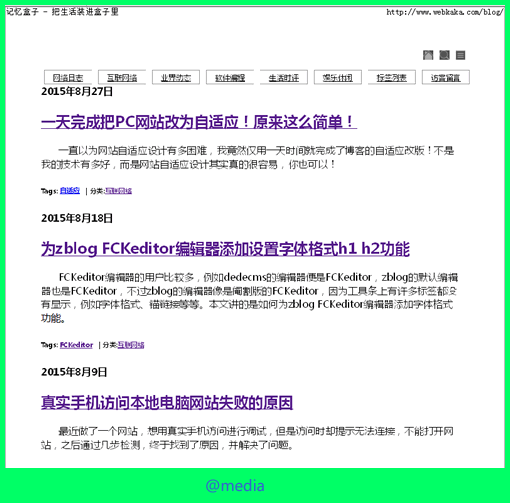
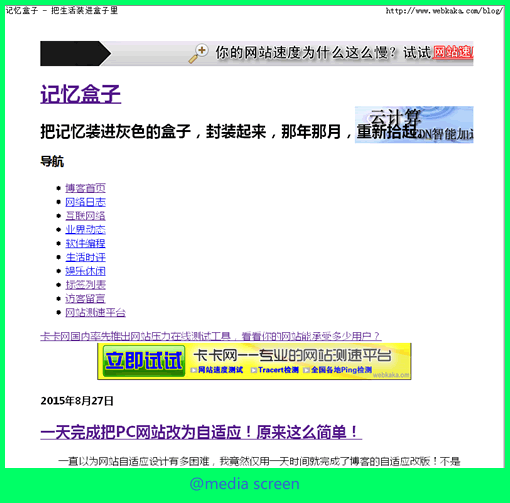
两者在手机设备上没有区别,在打印设备上是怎样的呢?看看如下截图。
@media打印网页
@media screen打印网页
很明显,两者的打印效果是不同的。
至此,我们应该明白了@media与@media screen的区别了吧,没错,@media screen的css在打印设备里是无效的,而@media在打印设备里是有效的,这就是它们的区别了。
知道了它们的区别,我们就应该懂得如何使用它们了。如果css需要用在打印设备里,那么就用@media ,否则,就用@media screen。
不过这只是笼统的做法,其实如果把“screen”换为“print”,写为@media print,那么该css就可用到打印设备上了,但要注意,@media print声明的css只能在打印设备上有效哦。
通过此实例的见解,我们可以举一反三,对@media的用法就能更易接受了。下面的知识扩展可以让你更深入地了解@media的各种用法。
知识扩展
@media only screen and
only(限定某种设备)
screen 是媒体类型里的一种
and 被称为关键字,其他关键字还包括 not(排除某种设备)
/* 常用类型 */
类型 解释
all 所有设备
braille 盲文
embossed 盲文打印
handheld 手持设备
print 文档打印或打印预览模式
projection 项目演示,比如幻灯
screen 彩色电脑屏幕
speech 演讲
tty 固定字母间距的网格的媒体,比如电传打字机
tv 电视
screen一般用的比较多,下面是我自己的尝试,列出常用的设备的尺寸,然后给页面分了几个尺寸的版本。
/* 常用设备 */
设备 屏幕尺寸
显示器 1280 x 800
ipad 1024 x 768
Android 800 x 480
iPhone 640 x 960
两种方式
a:<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)">
意思是当屏幕的宽度大于600小于800时,应用styleB.css
b:
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
.class {
background: #ccc;
}
}
device-aspect-ratio
device-aspect-ratio可以用来适配特定屏幕长宽比的设备,这也是一个很有用的属性,比如,我们的页面想要对长宽比为4:3的普通屏幕定义一种样式,然后对于16:9和16:10的宽屏,定义另一种样式,比如自适应宽度和固定宽度:
@media only screen and (device-aspect-ratio:4/3)
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。