织梦ckeditor编辑器升级+代码高亮插件
织梦ckeditor编辑器版本升级到4.7.0,如下图所示
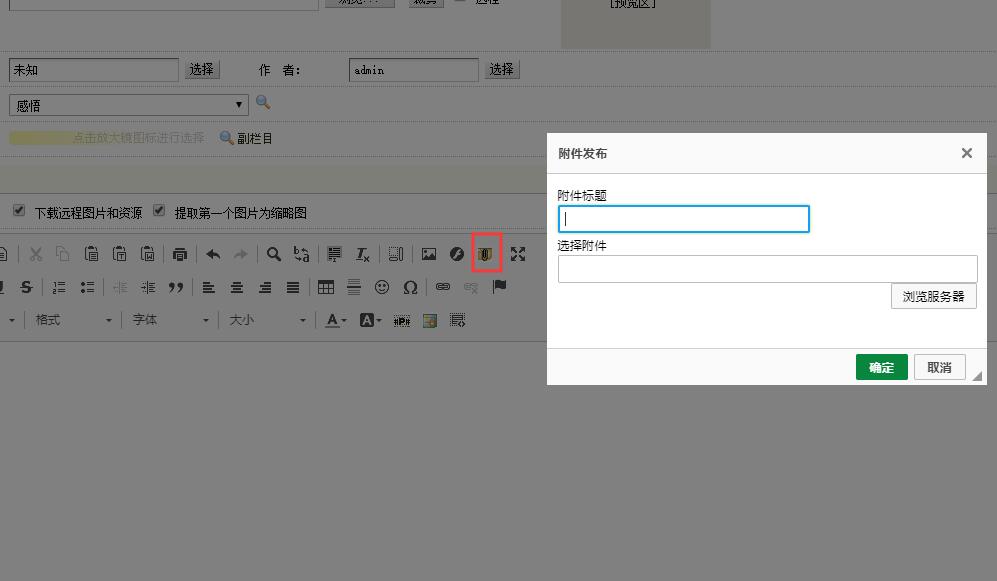
编辑窗口增加了添加附件功能
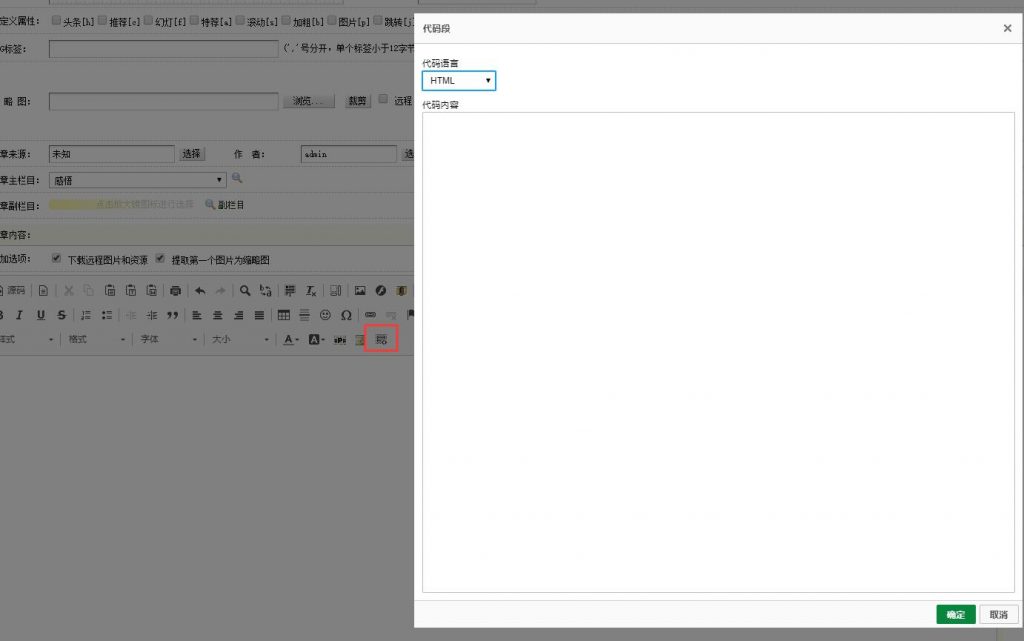
及代码高亮功能
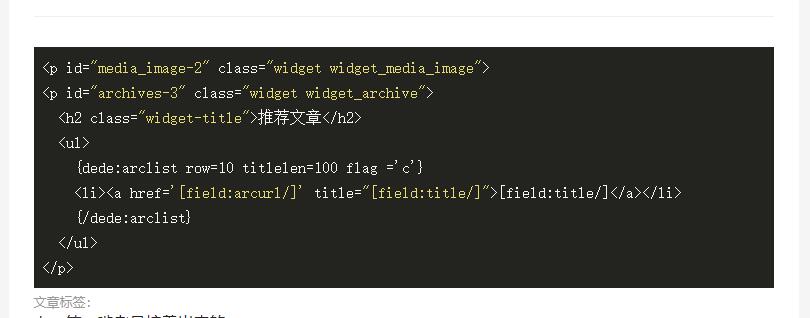
代码高亮效果如下:
使用说明
【警告】使用前备份好这个文件
\include\inc\inc_fun_funAdmin.php
\include\dialog\select_images.php
\include\dialog\select_media.php
\include\dialog\select_soft.php
选择程序对应的编码文件夹,对应的覆盖进去,清空浏览器临时文件,刷新后台,使用ckeditor编辑器。
前台模板页面显示代码高亮,在内容模板里加入以下代码即可。
<link rel="stylesheet" href="/include/ckeditor/plugins/codesnippet/lib/highlight/styles/monokai_sublime.css">
<script src="/include/ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js"></script>
<style>
<!--解决代码换行+圆角-->
pre{font-size:inherit;line-height: inherit;font-family: inherit;white-space: pre-wrap;white-space: -moz-pre-wrap;white-space: -pre-wrap;white-space: -o-pre-wrap;word-wrap: break-word;word-break: break-all;border-radius: 4px;}
</style>下载地址
百度网盘1
提取码: w8j6
百度网盘2
提取码: i1fu
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END