图片横排自适应宽度响应式CSS代码
多张图片响应式水平排列自适应效果CSS代码
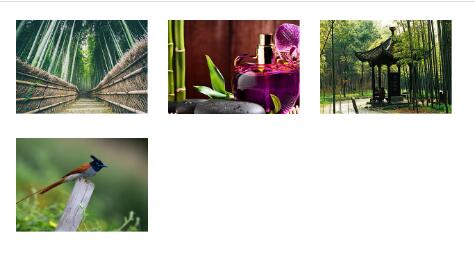
全屏时的效果
宽度小于615的效果
屏幕宽度小于465的效果
样式代码:
.test {
float: left;
width: 25%;
box-sizing: border-box;
padding: 10px;
min-width: 150px;
}
.container {
width: 100%;
}
@media (max-width:615px ) {
.test {
float: left;
width: 33%;
box-sizing: border-box;
padding: 10px;
min-width: 150px;
}
}
@media (max-width:465px ) {
.test {
float: left;
width: 50%;
box-sizing: border-box;
padding: 10px;
min-width: 150px;
}
}
@media (max-width:315px ) {
.test {
float: left;
width: 100%;
box-sizing: border-box;
padding: 10px;
}
}html代码
<div class="container">
<div class="test" > <img src="home_1.png" style="max-width: 100%;"/> </div>
<div class="test" > <img src="home_2.png" style="max-width: 100%;"/> </div>
<div class="test" > <img src="home_3.png" style="max-width: 100%;"/> </div>
<div class="test" > <img src="home_4.png" style="max-width: 100%;"/> </div>
</div>
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END