纯CSS文章列表隔行换色,隔行换样式
纯CSS文章列表隔行换色
先看看效果:
隔四行换色
其他样式可自行修改。比如隔行加粗,字体变大等。
CSS样式:
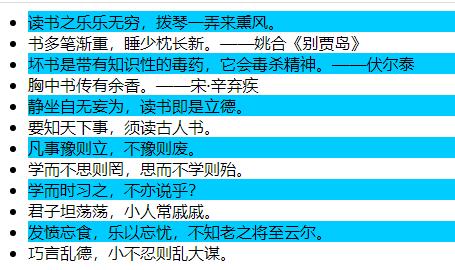
#list1 li:nth-of-type(odd){ background:#00ccff;}奇数行
#list1 li:nth-of-type(even){ background:#ffcc00;}偶数行
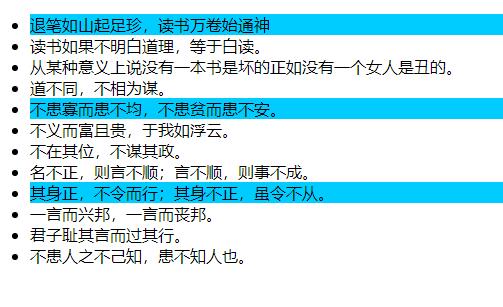
#list2 li:nth-child(4n+1){ background:#00ccff;}从第一行开始算起 每隔4个(包含第四个)使用此样式
#list00000 li:nth-child(4n+2){background:#090;}从第二行开始算起 每隔4个(包含第四个)使用次样式
#list00000 li:nth-child(4n+3){background:#009;}从第三行开始算起 每隔4个(包含第四个)使用次样式
#list00000 li:nth-child(4n+4){background:#990;}从第四行开始算起 每隔4个(包含第四个)使用次样式HTML代码:
<ul id="list1">
<li>读书之乐乐无穷,拨琴一弄来熏风。</li>
<li>书多笔渐重,睡少枕长新。——姚合《别贾岛》</li>
<li>坏书是带有知识性的毒药,它会毒杀精神。——伏尔泰</li>
<li>胸中书传有余香。——宋·辛弃疾</li>
<li>静坐自无妄为,读书即是立德。</li>
<li>要知天下事,须读古人书。</li>
<li>凡事豫则立,不豫则废。</li>
<li>学而不思则罔,思而不学则殆。</li>
<li>学而时习之,不亦说乎?</li>
<li>君子坦荡荡,小人常戚戚。</li>
<li>发愤忘食,乐以忘忧,不知老之将至云尔。</li>
<li>巧言乱德,小不忍则乱大谋。</li>
</ul>
<hr />
<ul id="list2">
<li>退笔如山起足珍,读书万卷始通神</li>
<li>读书如果不明白道理,等于白读。</li>
<li>从某种意义上说没有一本书是坏的正如没有一个女人是丑的。</li>
<li>道不同,不相为谋。</li>
<li>不患寡而患不均,不患贫而患不安。</li>
<li>不义而富且贵,于我如浮云。</li>
<li>不在其位,不谋其政。</li>
<li>名不正,则言不顺;言不顺,则事不成。</li>
<li>其身正,不令而行;其身不正,虽令不从。</li>
<li>一言而兴邦,一言而丧邦。</li>
<li>君子耻其言而过其行。</li>
<li>不患人之不己知,患不知人也。</li>
</ul> 根据自己需要选择相关样式即可。
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END